logiciels:inkscape
Table des matières
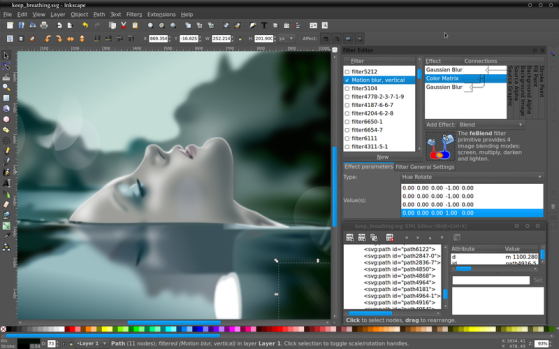
Le logiciel d'édition graphique vectoriel Inkscape

But de cette page
Cette page est un résumé de l'atelier du 17 octobre 2015 sur le logiciel d'édition graphique vectoriel Inkscape présenté par Frédéric Guimont.
Présentation du logiciel
Inkscape est un logiciel de dessin vectoriel versatile. Il peut être utilisé pour créer des logos, illustrations, bandes dessinées, organigrammes, circuits électriques, etc. Dans cette présentation, vous allez voir la base pour vous lancer dans la création de vecteurs.
- FAQ de Inkscape (ou Aide → FAQ dans les menus de l'application)
- Inkscape permet de travailler avec des dessins vectoriels (2D) qui sont des calculs et non des points.
- Les fichiers gérés par Inkscape ont l'extension “svg” et le but de ces formats de fichiers est de servir les dessins vectoriels sur le Web, respectant les standards ouverts du W3C (adapté au Web plus qu'à l'imprimerie). La norme SVG signifie “Scalable Vector Graphics”.
- Inkscape est le fruit de divergences (“fork”) de logiciels tels que Adobe InDesign et sa version actuelle la plus récente est 0.91 (on peut mettre à jour le logiciel une fois installé ou fourni dans une distribution).
- Le logiciel Flash a été abandonné pour raisons de sécurité car ses fichiers pouvaient transporter du code de virus cachés.
Installation
- Dans la Logithèque Ubuntu : inkscape ou dans une fenêtre Terminal :
sudo apt-get install inkscape
Exploration du logiciel
- Ctrl + Shift + X = code de l'objet (qui peut etre copié dans navigateur afin de l'afficher)
- On peut placer des animations SVG sur web :
- Balise animate (programmation)
- Dans feuilles de style CSS
- Code Javascript
- “Synfig” est un logiciel pour créer des animations (“plugin” non libre) qui nécessitent “VLC Media Player” pour les exécuter.
- Démonstration de 3 animations : (URL à venir)

- Les créateurs de bandes dessinées (BD) peuvent tirer avantage de ce logiciel de par la réutilisation des dessins (ex : personnages).
- Le site Deviant Art contient une galerie d'art impressionnante ainsi qu'une communauté (portfolios artistiques). Voici 2 exemples (cliquer sur les images pour les agrandir):
- Découvrez les résultats de Google avec une recherche sur : “animation svg code source codegen”
- Le site britannique CodeGen
- CodePen est un environnement pour partager du code.
- Openwiki (le CMS de MediaWiki) contient beaucoup d'objets vectoriels.
- Openclipart contient beaucoup de dessins vectoriels. On peut y télécharger des fichiers “svg” qu'on peut éditer dans Inkscape.
- Pixabay.com contient un menu pour accéder à différents contenus tels que des dessins vectoriels, des vidéos et autres. Les contenus sont sous licences et il faut d'abord s'inscrire pour y accéder.
- Characters.org, créé par Frédéric Guimont (notre présentateur) permet de créer des personnages. Frédéric modifiera prochainement les droits du contenu afin que les internautes puissent utiliser les personnages créés sur ce site pour des projets libres. A découvrir!
- D'autres techniques présentées :
- Mesh
- Stroke to path (maillons de chaîne)
- Ouvrir un logo “.svg” dans un navigateur (fichier à venir)
- Le format SVG fait partie du standard HTML5 qui permet donc d'interpréter son code.
- Il existe 6 façons d'intégrer un dessin vectoriel dans page :
- Balise image
- Copier le code html dans une balise SVG
- Sprite CSS
- Balise Picture
- Balise Objet iFrame (Il est préférable de l'optimiser avec ressources comme svgomg. Ce site peut fonctionner sans etre connecté à Internet.)
- (6e à venir)
- Il existe des extensions (“plugins”) pour les daltoniens (adaptation des SVG). (URL à venir)
- 3D Blender est un projet de développement en logiciel libre financé grâce aux films produits avec ses animations.
- Des sites tels que Kickstarter permettent aussi le financement de projets ou de certaines fonctionnalités (“features”) des applications de dessin.
- Il est possible d'utiliser Inkscape en mode ligne de commande. Par exemple : pour la conversion de plusieurs fichiers d'un répertoire au format SVG. Pour accéder aux commandes dans une fenêtre Terminal :
man inkscape
- Explorer le menu “Extensions” du logiciel!
Métadonnées
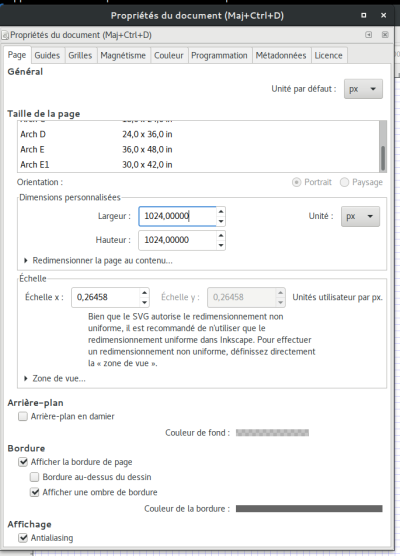
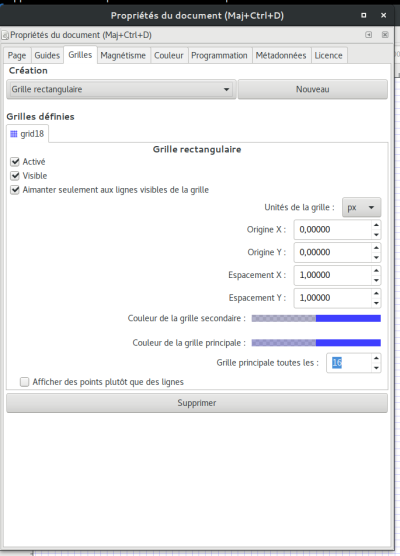
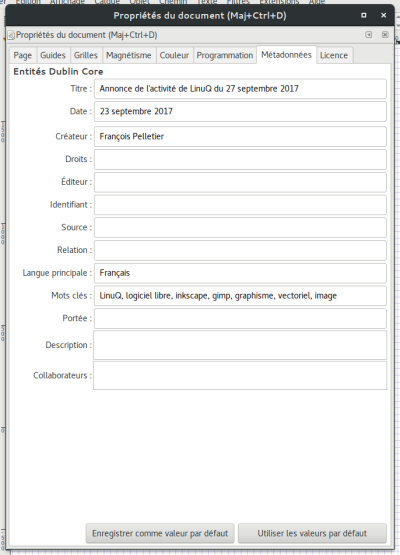
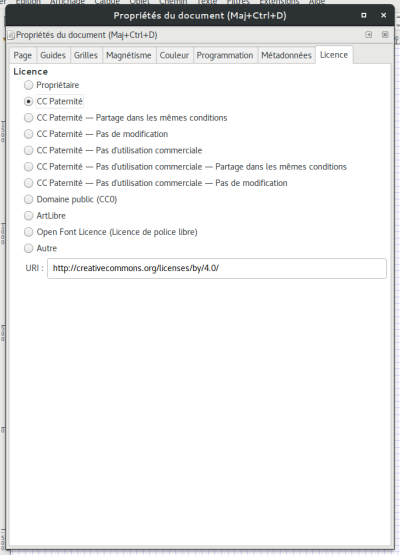
Lors de la création d'un document, il est possible de configurer plusieurs métadonnées
- La taille du document
- La grille sur laquelle seront alignés les éléments composant l'oeuvre
- Les données descriptives, selon le standard Dublin Core
- La licence de l'oeuvre
— Jean Leblond (alias foxtrot) — François Pelletier 2018/11/03 19:31
logiciels/inkscape.txt · Dernière modification : de 127.0.0.1