Table des matières
Introduction à Inkscape
Message d’invitation
Voici les préalables pour une bonne préparation à l’atelier (ou pour re faire l'atelier) :
- Merci d'installer les logiciels à l'avance qui sont disponibles dans les distributions Linux populaires (gestionnaires de logiciels) et sur leurs sites web respectifs :
- Site officiel GIMP: https://www.gimp.org/ (voir lien « Download » pour Windows ou Mac OS X)
- Site officiel Inkscape (v0.92.2): https://inkscape.org/fr/ (voir boutons Windows ou Mac OS X)
- On suggère aussi de télécharger quelques images libres vectorielles sur le site https://pixabay.com/ ou autre site de votre choix pour tester les concepts avec dans la soirée. Sur ce site, il faut se créer un compte afin de télécharger des images vectorielles.
- Télécharger aussi les images sur cette page du site web de LinuQ que nous utiliserons :
Pour partie 1 :
Le logo inkscape ci-dessus est en png
Adresse du logo inkscape en format svg (dans wikipedia): https://upload.wikimedia.org/wikipedia/commons/4/4a/Inkscape.logo.svg
Adresse du logo GIMP en format SVG (dans wikipedia): https://upload.wikimedia.org/wikipedia/commons/4/45/The_GIMP_icon_-_gnome.svg
Pour partie 2:
Note : Suite à certains inconvénients, la présentation a débuté un peu plus tard et notre atelier n’a porté que sur Inkscape. Les intéressés pourront compléter leur lecture en parcourant le résumé d’un atelier précédent avec Inkscape dans notre Wiki.
Différences GIMP v Inkscape
- GIMP gère des fichiers matriciels comme les photos. Ces images sont composés d’une grille de pixels, chacun ayant une valeur de couleur RGB et dans certains formats aussi la transparence pour effets de superposition.
- Inkscape gère des fichiers vectoriels. Ces images géométriques sont affichées à partir de formules mathématiques, évitant la perte de qualité lors d’un redimensionnement.
Inkscape partie 1 : Création d’une affiche
But : Créer l’affiche du billet de l’invitation à notre activité (en haut de cette page) qu’on peut facilement partager (ex : publier sur notre site web).
La présentation a commencé par un tour guidé de l’interface
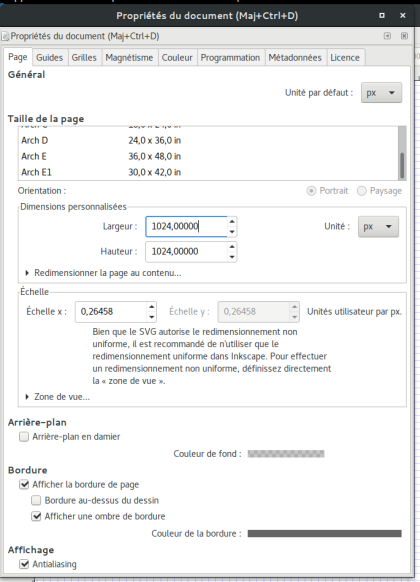
Propriétés du document pour en fixer la dimension:

- Résolution du document (menu Fichier) :
- 1080×1080(votre image ne perdra pas ses proportions si on la rapetisse) :
- Unités = px (pixels) (standard dans les médias destinés au web)
- Grille rectangulaire, espacements X et Y : 54 px
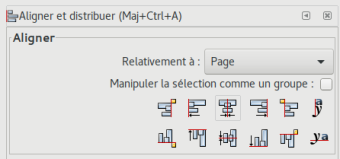
Afficher la palette « Aligner et distribuer » (menu Objet) :

Importer les 2 images :
- Fichier/ Importer (sélection multiple des 3 images vectorielles)
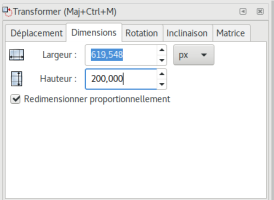
Si redimensionne les images, « Ctrl » enfoncé pour préserver le ratio (ne pas perdre les proportions)
Redimensionner les 3 images afin qu’elles occupent 200 px de largeur en conservant leurs ratios.
Déplacer les 3 images approximativement à l’endroit voulu
Alignement des 2 logos au bas de l’affiche :
- Sélectionner les 2 images, grouper
- Aligner / Relativement à : Page
- Aligner / bouton Centrer selon un axe vertical
- Sélectionner l’image du logo de LinuQ en haut de l’affiche :
- Aligner / bouton Centrer selon un axe vertical
Saisir le texte de l’atelier avec l’outil « Créer et éditer des objets texte » (F8) :
Le groupe de logiciels libres de la ville de Québec présente Introduction à GIMP et Inkscape 27 septembre 2017, 18h Centre de loisirs St-Louis-de-France. Inscription annuelle obligatoire sur le site 4loisirs.com
Ajouter des retours de chariot afin que ce texte ne déborde pas du document.
Sélectionner tout le texte / dans la barre du haut, bouton « Centrer »
Positionner l’objet approximativement à l’endroit voulu, puis centrer selon un axe vertical (voir précédemment)
Dégrouper les 2 logos.
Alignement global :
- Sélectionner tous les objets du document (Ctrl-A),
- Section « Aligner » / Relativement à la page,
- Aligner / bouton Centrer selon un axe vertical
- Aligner / bouton Centrer selon un axe horizontal.
Ajustement final du document :
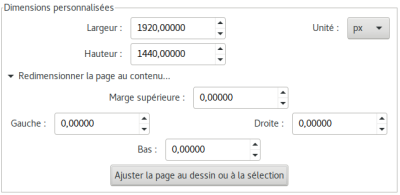
- Fichier / Propriété de la page :
- Redimensionner la page au contenu (important lorsqu’on publie sur le web) : dimension personnalisée X = 300, Y = 300 (bouton « Ajuster la page à la sélection ») :

Noter que le fond qui apparaît blanc est en réalité transparent (vectoriel)
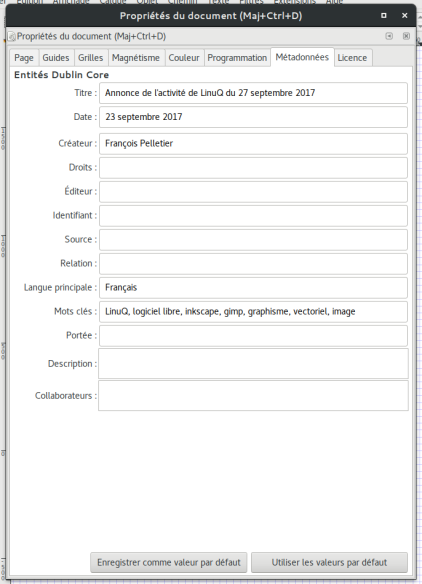
Sélectionner les métadonnées du document (seront indexées) :

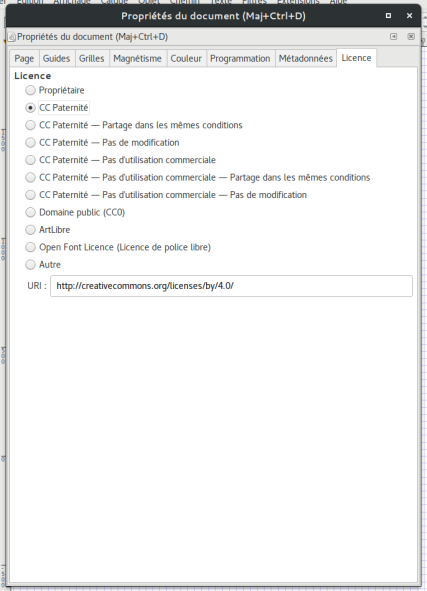
Sélectionner la licence (onglet «Licence ») :

Enregistrer votre document source :
- Fichier / Enregistrer sous… (ex : 2017-09-27-atelier-gimp-inkscape-300×300.svg) (format SVG Inkscape pour le modifier ultérieurement) (on inclus les dimensions en pixels du document).
Enregistrer votre document en image pour publication web :
- Fichier / Enregistrer sous… (ex : 2017-09-27-atelier-gimp-inkscape-300×300.png)
Fichier / Fermer
Inkscape partie 2 : expérimentale
But : Modifier une photo vectorielle afin de découvrir et pratiquer certaines fonctions du logiciel.
Importer la photo du monument: Brandenburg Gate, Berlin.
Cette photo est plus grande que notre document : en faire un objet vectoriel afin de pouvoir le redimensionner sans perte (ex : un logo) :
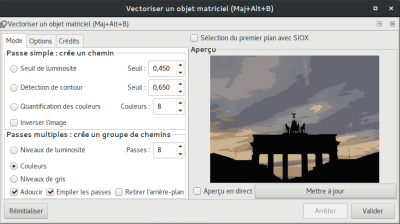
Chemin / Vectoriser le bitmap …
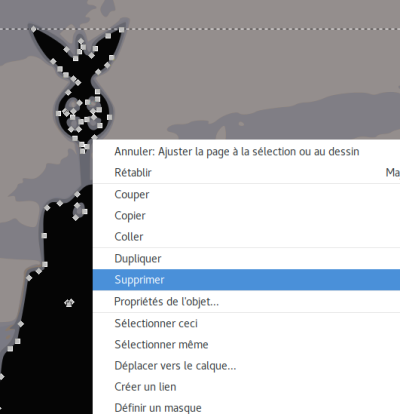
En cliquant dans l’image après avoir sélectionné l'outil d'édition des nœuds, les nœuds apparaissent.
Corriger les imperfections : Sélectionner un noeud / supprimer (courbes de Bézier) ou en utilisant Chemin / Simplifier
Modifier légèrement l’image avec les outils dans la palette du haut (ex : enlever une partie de l’image).
Fichier / Propriétés du document… / Re dimensionner au contenu (bouton « Ajuster la page à la sélection »)
Un bonne façon de vectoriser le bitmap est l'approche par couches de couleurs
Cliquer sur le bouton Valider une fois que les couleurs à séparer répondent au besoin, puis fermer la fenêtre avec le X.
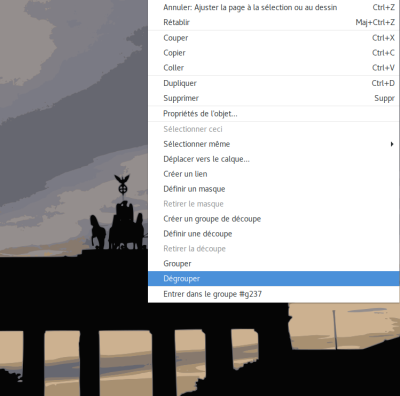
Dégrouper
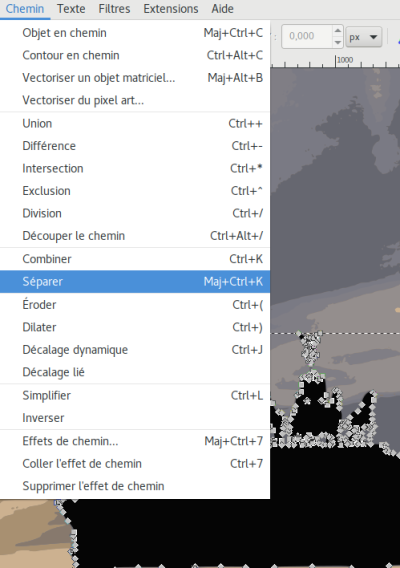
Ensuite, utiliser l'ouil d'édition de noeuds (F2). On peut séparer un chemin en segments contigus en utilisant Chemin/Séparer
Noter qu’un artiste peut corriger les détails (étalonnage).
Revenir à la photo initiale, au besoin.
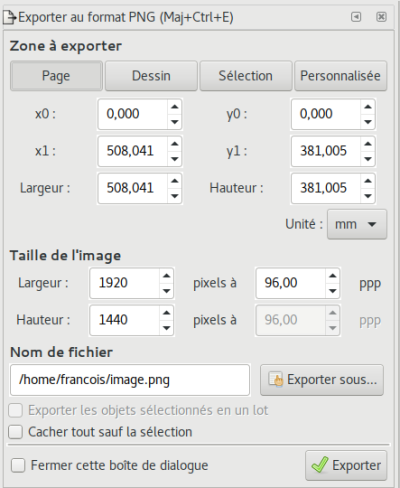
Exporter pour le web au format png pour compression sans perte :
Note : un imprimeur préférera un taille de l’image à 72 pt par pouce
Dans notre cas, 1080 x 1080 px
Ouvrir l’image : transparente visible (ne cachera pas le fond de la page du site web).
Astuce de mise en page & impression : les « bleed marks » sont des marques qui débordent du document zone afin d’avoir des repères pour la découpe de l’imprimeur (comme à l’intérieur des boîtes de céréales). Pour les faire afficher, il faut aller dans le menu Extension→Rendu→Mise en page→Marques d'impression.
(merci à Benoît Vézina pour les conseils pour l'imprimerie)
Conclusion
En conclusion, il y a plusieurs types courants de logiciels de dessin :
1) Imposition (mise en page) : Scribus vs. Adobe InDesign 2) Traitement matriciel: GIMP vs. Adobe Photoshop 3) Traitement vectoriel: Inkscape vs. Adobe Illustrator 4) Design: Blender vs. Adobe After Effects et Autodesk Maya 5) Conception: FreeCAD vs. Autodesk AutoCAD
Pour explorer plus amplement : exporter en LaTeX (langage de mise en page) comme les mathématiques, musique, bref tout ce que vous voulez!
En savoir plus
Un cours en ligne sur Inkscape est disponible pour les abonnés à la Bibliothèque de Québec. Rendez-vous ici et connectez-vous à la collection numérique Vodeclic.
2017-09-27 : Présentation par François Pelletier (francois@francoispelletier.org), rédaction par Jean Leblond (jeanleblondpubic@gmail.com), révision par François Pelletier